关于HTTP协议的基本知识
http 状态码
101
204 206
304 301 302 307
404 413 416
502 503
nginx 444
http://baike.baidu.com/item/HTTP%E7%8A%B6%E6%80%81%E7%A0%81
使用CURL调试网络请求

curl 用法
curl -I url 发送一个HEAD请求,常用于查看HTTP消息头
有时候HEAD请求和GET请求后端的处理逻辑不一样,我们可以使用下面的命令
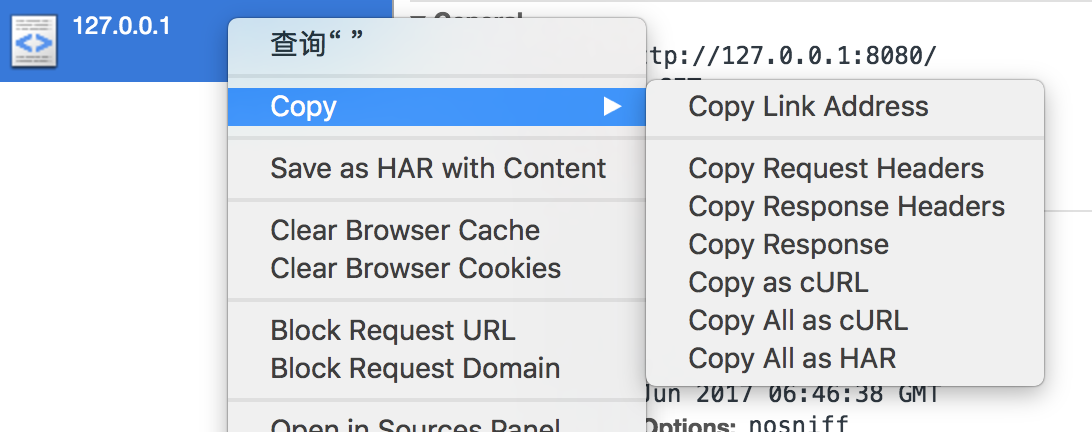
查看GET请求的响应头而忽略其响应体.在调试的时候非常有用.
普通get请求,
curl -o /dev/null url -v
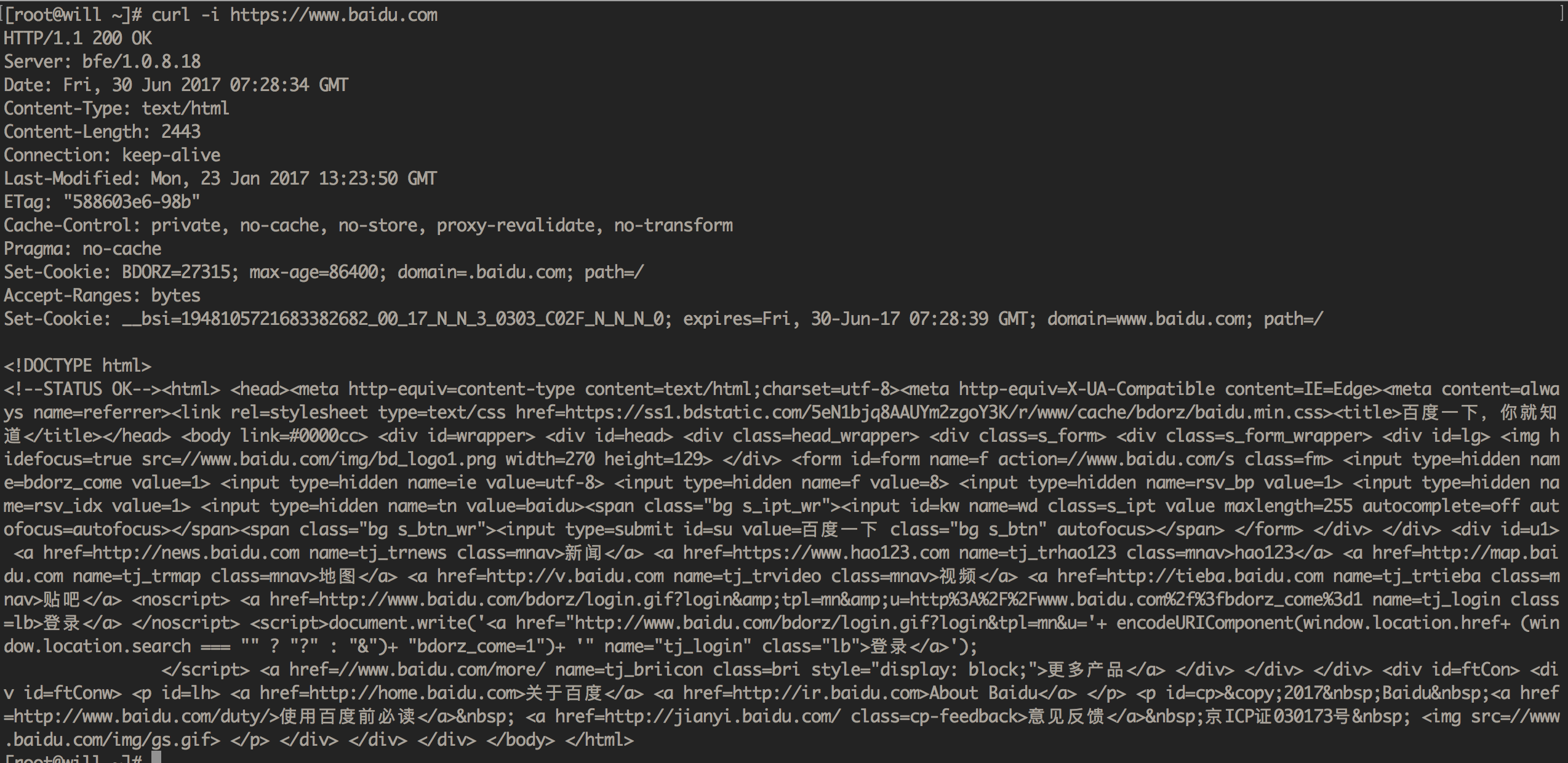
curl -i url 完整输出响应头和响应正文.
curl -i https://www.baidu.com

http 协议
第一部分:请求行,第一行明了是post请求,以及http1.1版本。
第二部分:请求头部,第二行至第六行。
第三部分:换行
第四部分:请求数据
返回
第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成
第二部分:消息报头,用来说明客户端要使用的一些附加信息
第三部分:空行,消息报头后面的空行是必须的
第四部分:响应正文,服务器返回给客户端的文本信息。
手动拼接一个http协议
telnet test.share.xx.cn 80
打开一个tcp链接
最简单的GET请求
GET / HTTP/1.1
Host: test.share.xx.cn
Host 用于表明要请求的是哪个主机
Http1.1 默认是keep-alived 的, 一个TCP链接传送完一个完整的http请求后不会主动断开链接.
GET / HTTP/1.0
Host: test.share.xx.cn
而http1.0 会主动断开链接.
post
formdata
url-encode
json-data
https://github.com/koajs/bodyparser/blob/master/index.js
https://github.com/expressjs/body-parser/blob/master/lib/read.js
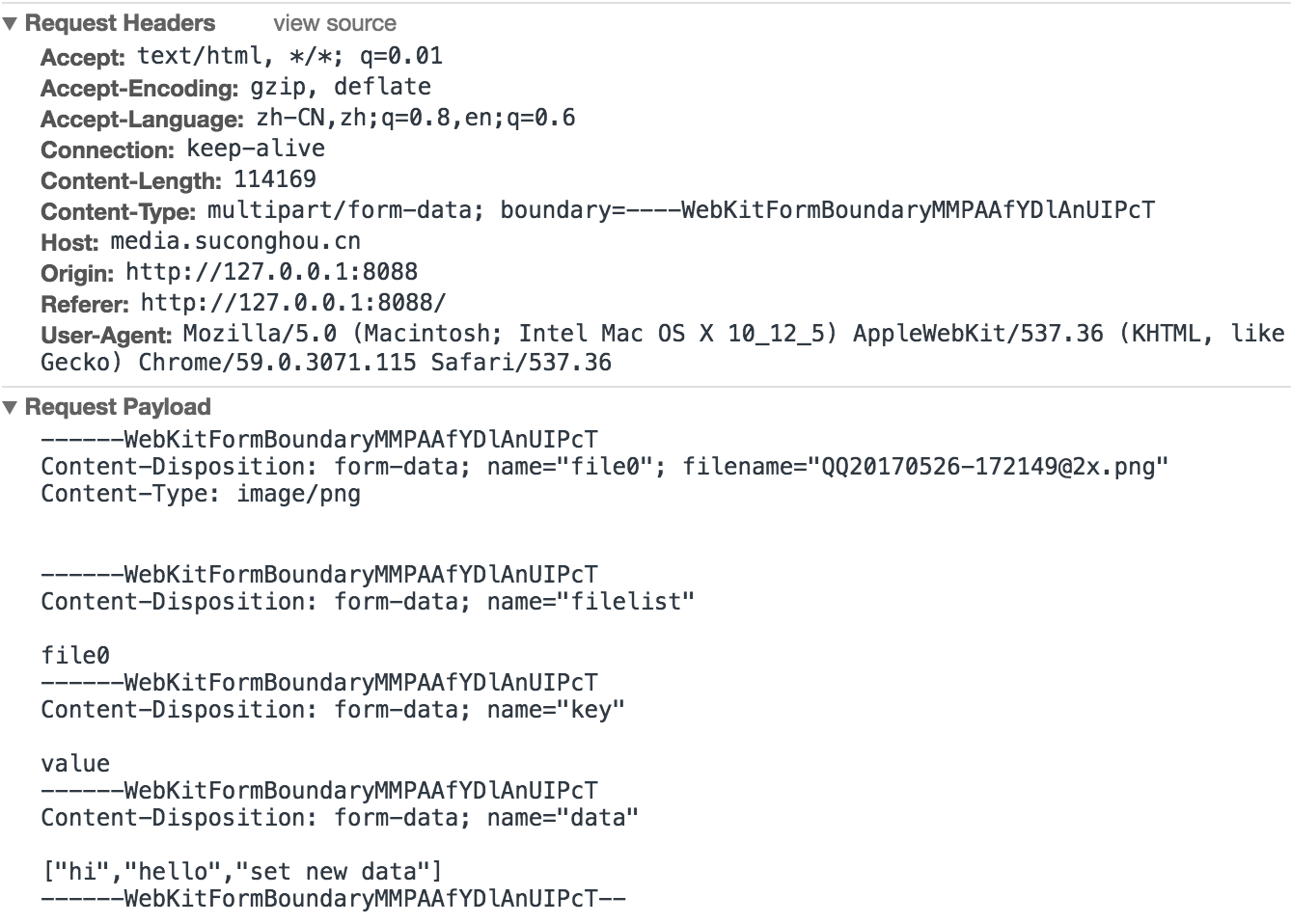
上传文件
form data 形式

这个Chrome 并没有全部显示上传文件的细节,下面一部我们抓包显示具体的数据.
curl 'http://media.suconghou.cn/upload.php' -H 'Origin: http://127.0.0.1:8088' -H 'Accept-Encoding: gzip, deflate' -H 'Accept-Language: zh-CN,zh;q=0.8,en;q=0.6' -H 'User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.115 Safari/537.36' -H 'Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryMMPAAfYDlAnUIPcT' -H 'Accept: text/html, */*; q=0.01' -H 'Referer: http://127.0.0.1:8088/' -H 'Connection: keep-alive' --data-binary $'------WebKitFormBoundaryMMPAAfYDlAnUIPcT\r\nContent-Disposition: form-data; name="file0"; filename="QQ20170526-172149@2x.png"\r\nContent-Type: image/png\r\n\r\n\r\n------WebKitFormBoundaryMMPAAfYDlAnUIPcT\r\nContent-Disposition: form-data; name="filelist"\r\n\r\nfile0\r\n------WebKitFormBoundaryMMPAAfYDlAnUIPcT\r\nContent-Disposition: form-data; name="key"\r\n\r\nvalue\r\n------WebKitFormBoundaryMMPAAfYDlAnUIPcT\r\nContent-Disposition: form-data; name="data"\r\n\r\n["hi","hello","set new data"]\r\n------WebKitFormBoundaryMMPAAfYDlAnUIPcT--\r\n' --compressed
添加
keep-alive
range
http://s1.bdstatic.com/r/www/cache/static/home/css/index.css
telnet s1.bdstatic.com 80
GET /r/www/cache/static/home/css/index.css HTTP/1.1
Host: s1.bdstatic.com
Range: bytes=1024-1034
正确响应206
如何得出416响应?
range 的大小是 end-start+1
wget -c --limit-rate=1k http://s1.bdstatic.com/r/www/cache/static/home/css/index.css
结合抓包同样能够观察到.
缓存控制
Cache-Control 按相对时间,实用性好,优先级高.
Expires 按绝对时间
Last-Modified/If-Modified-Since 对于静态资源文件非常适用,只能精确到秒.
ETag/If-None-Match hash校验不仅能适用于静态文件还能适用于动态生成的内容
ETag 的计算规则并不在HTTP中规定.
ETag有两种类型:强ETag(strong ETag)与弱ETag(weak ETag)。
“123456789” – A strong ETag validator
W/“123456789” – A weak ETag validator
强ETag 表明两个资源是完全一样的.
弱ETag 表明两个资源使用起来是等价的.
消息会话
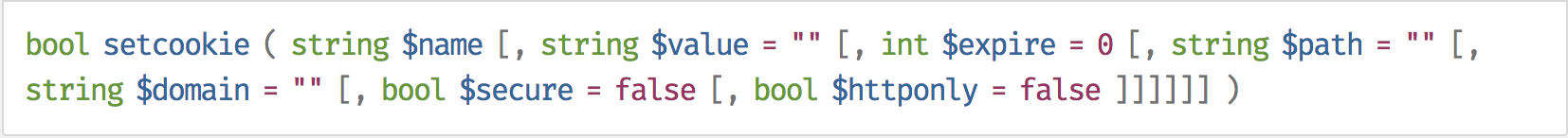
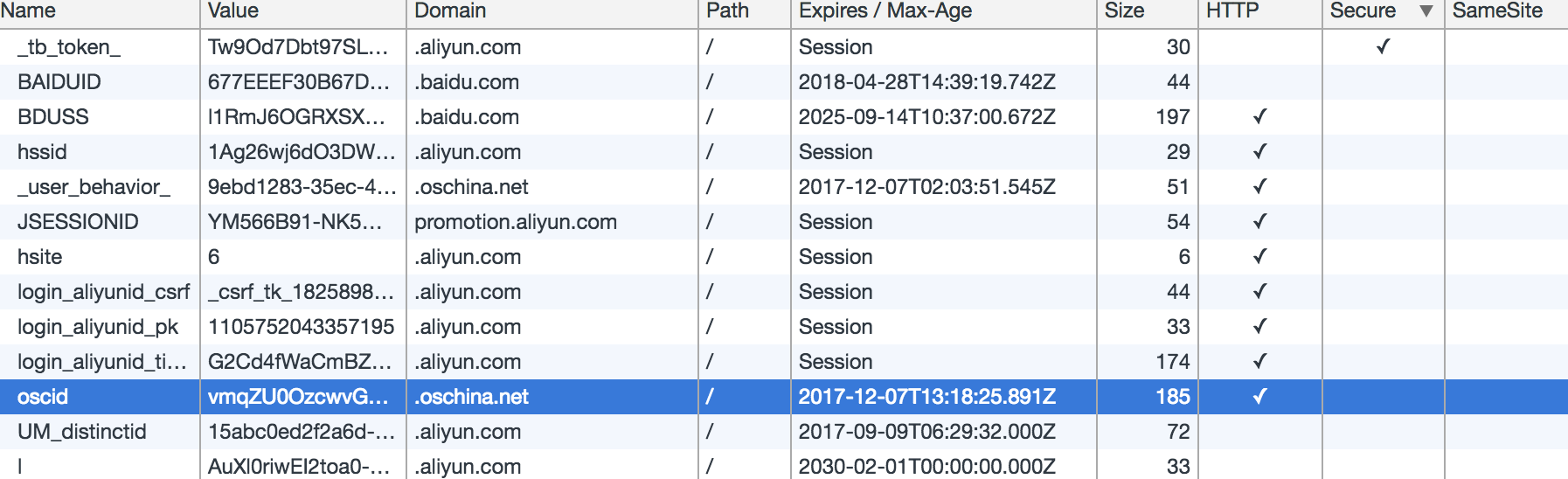
cookie
cookie 有哪些属性?


session
sessionid
https http2
HTTP/2 over TCP (h2c)
http抓包
ngrep
sudo ngrep -W byline "css"
tcpdump
sudo tcpdump host media.suconghou.cn -v
http server
https://github.com/thecoshman/http
https://github.com/svenstaro/miniserve
libevhtp
zimg 使用的http组件,测压优于nginx
http://zimg.buaa.us/documents/Architecture_Design_of_Image_Server/
https://github.com/ellzey/libevhtp
thttpd 编译
https://acme.com/software/thttpd/
centos7
wget https://acme.com/software/thttpd/thttpd-2.27.tar.gz
tar zxvf thttpd-2.27.tar.gz && cd thttpd-2.27
./configure && make
不到一分钟即可编译好. strip 后86KB (非静态编译) , thttpd 内存占用较小,rss显示1.5MB
busybox httpd 占用内存只有几十KB,简单的golang http sever内存占用在2MB左右
darkhttpd
另一个十分小巧的http server
https://unix4lyfe.org/darkhttpd/
curl -L unix4lyfe.org/gitweb/darkhttpd/blob_plain/HEAD:/darkhttpd.c | cc -O2 -o darkhttpd -xc -
darkhttpd . --port 8000
mini_httpd
http://acme.com/software/mini_httpd/
http://linux.bytesex.org/misc/webfs.html
一个端口转发
https://unix4lyfe.org/portfwd/
其他c语言的简易 http server
https://github.com/ankushagarwal/nweb 采用fork形式处理并发
curl -L raw.githubusercontent.com/ankushagarwal/nweb/master/nweb23.c | cc -O2 -o nweb -xc -
nweb 8000 .
https://github.com/shenfeng/tiny-web-server
curl -L raw.githubusercontent.com/shenfeng/tiny-web-server/master/tiny.c | cc -O2 -o tiny -xc -
tiny 8000